CHALLENGE
Mega Events had existed for several years on the WorldWinner desktop platform. There was a demand from players, and business development, to offer these events on our mobile app. The question was “How do we offer Mega Events to our mobile players, and educate them on how these new event types work, to create a positive user experience”. Using the desktop’s user flows as a starting point, we set out to see how our competitors were handling complex tournaments.
RESEARCH
During our research, we discovered that there were similar UI patterns being used for leaderboards. Since this was a common pattern, we wanted to make sure keep these examples in mind, when designing our own.
For Research, we looked at various leaderboards being used in mobile games.
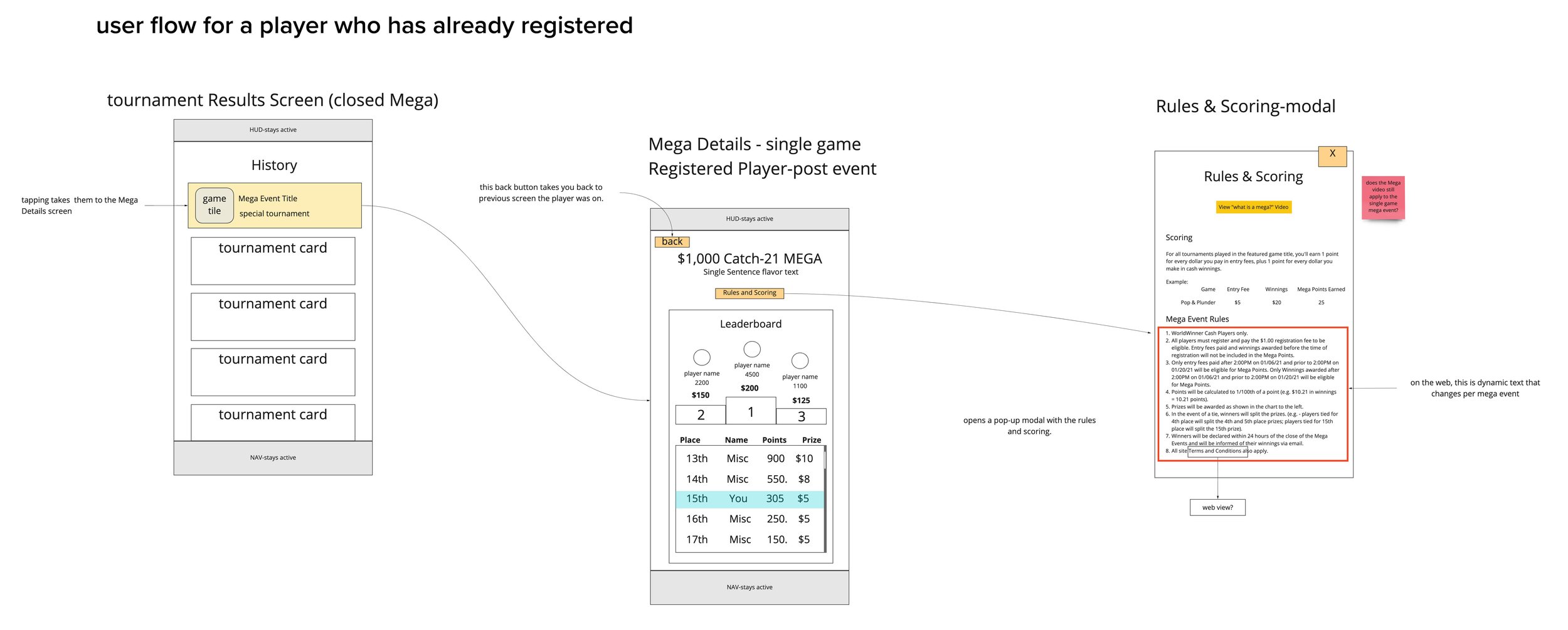
WIREFRAMES
HOW MEGA EVENTS WORK: A Mega Event is programmed to run for anywhere from 3 to 7 days. The Mega Event features play within one game type. The player gets the chance to compete against other players for a piece of a large prize pool. The goal is collect the most mega points. You can collect these mega points from entering into cash tournaments.
When working through the various flows, we needed to consider the different states of play: These are Before entering, Registered to play a Mega, the Active Mega Event, and the Closed Mega Event. Over the course of the Mega Event, players want access to the leaderboard and also after it closes. Below are the various flows and different screen states.





FINAL DESIGNS & UI KITS
After spending time working through the different flows, we moved into high-fidelity mockups. Collaborating with the marketing team, we also created a templated details screen, so the seasonal theming of the promo banners, and the event itself, would be tied together.
Below are some examples of the final designs.
Below is a gallery of the UI kits I created for our Unity developers.


EDUCATING THE PLAYERS
Since Mega Events would be new to the majority of our mobile app players, we wanted to make sure we had some educational marketing tied into the new feature release. I created a multi-paged SWRVE message for the marketing team, so that we could walk the new and existing players through sign up process, step-by-step.
I designed slides in educational Swrve messaging for our existing WorldWinner players.











